Portfolio
Conception & réalisation d'un site web
Projet tuteuré
Projet réalisé dans le cadre du projet tuteuré du premier semestre de DUT informatique à l'IUT de La Rochelle (oct. 2015 – janv. 2016).
Par équipe de 5, nous devions créer un site web de A à Z, sur le thème des métiers de l'informatique.
Ce site présente également la formation du DUT informatique de La Rochelle.
Le Six-to-One est une méthode qui a pour objectif de générer, développer, affiner et choisir des idées.
Dans un premier temps, nous avons travaillé chacun de notre côté en produisant une maquette de la page d'accueil.
Et dans un deuxième temps, nous avons réuni nos différentes idées pour réaliser une seule et même maquette.

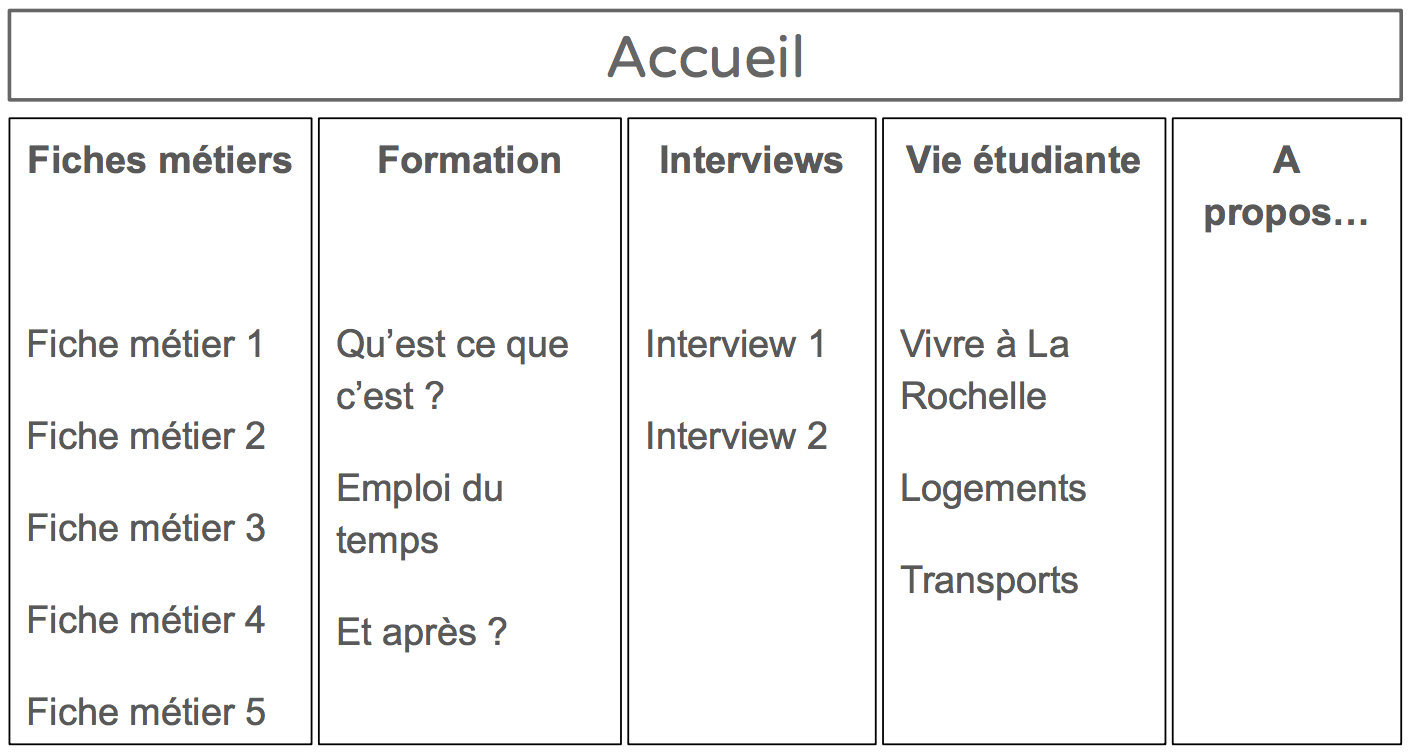
Pour la conception de l'arborescence nous avons commencé par lister tout ce que l’on voulais
intégrer dans notre site. Nous avons ensuite regroupé ces idées par rubrique.
Nous devions obligatoirement inclure des fiches métiers ainsi que deux interviews vidéo
de professionnels de l'informatique que nous avions réalisé en amont.

Les couleurs : 3 nuances de gris différentes et un rouge plutôt foncé.
#B12E01
#666666
#A3A3A3
#CCCCCC
La typographie : Trebuchet MS pour le texte et Coolvetica pour les titres.
Le logo : correspond à l’image du site que nous voulions montrer aux visiteurs, reflète le contenu de la formation et respecte les couleurs de notre charte graphique.

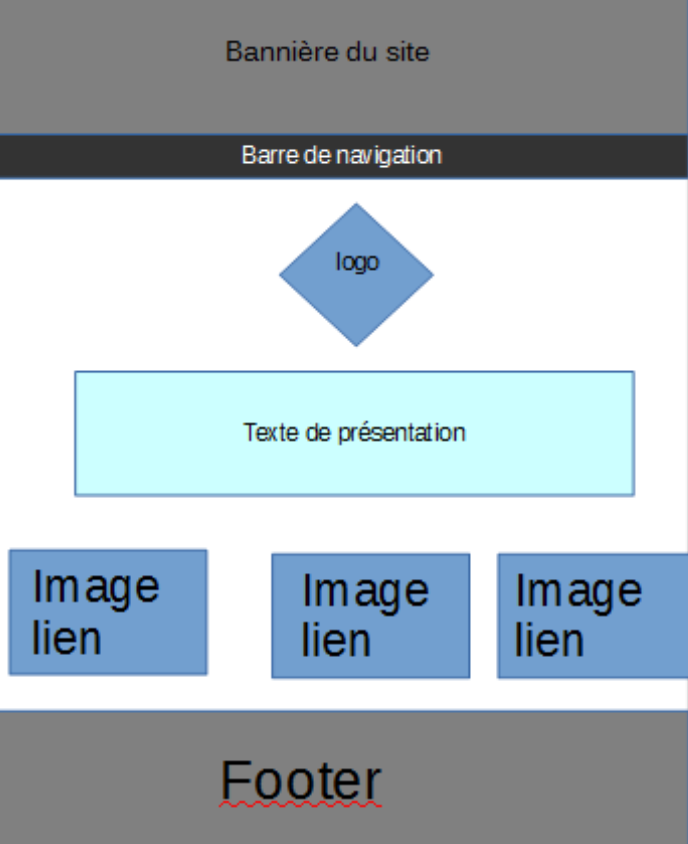
Quelque chose de simple avec un header et un footer prenant la totalité de la largeur de la page.
Pour ce qui est de la partie contenu central, nous avons fait un seul bloc centré dans la page.
Nous avons hésité a inclure un aside (colonne latérale de contenu) à droite à côté du bloc principal, mais nous n’avions pas
assez de contenu pour pouvoir en faire un et qu’il soit complet.
Il y a plusieurs éléments que nous aurions aimé ajouter, mais par faute de temps et surtout de compétences techniques nous n'avons pas pu les mener à bien (certaines choses nécessitaient de connaître d’autres langages comme le javascript) :